1
/
von
29
KinBuB
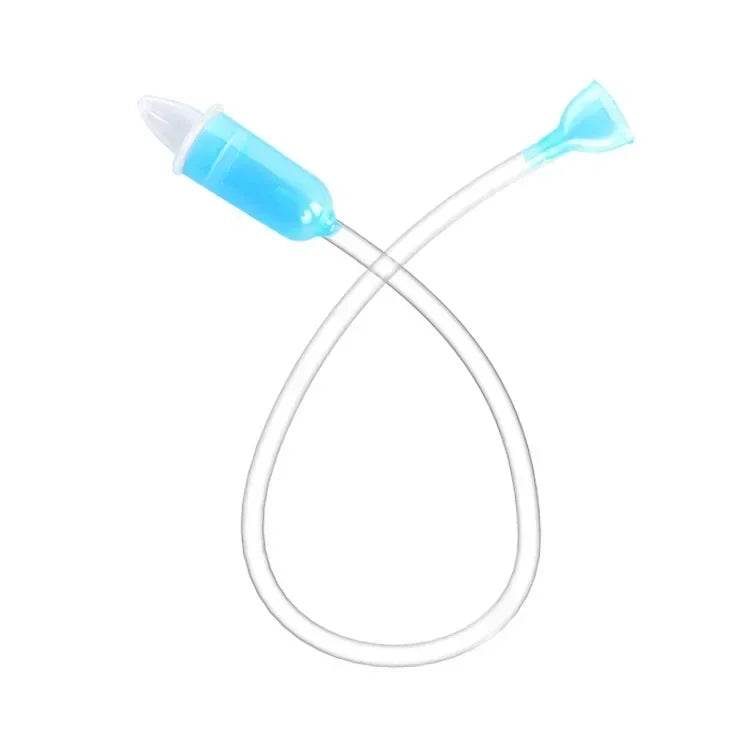
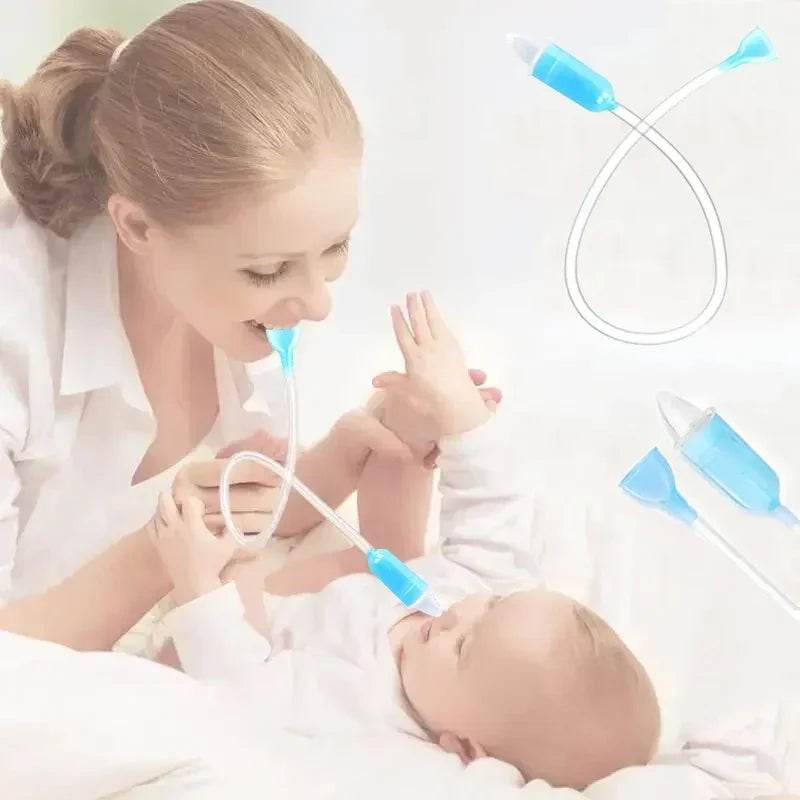
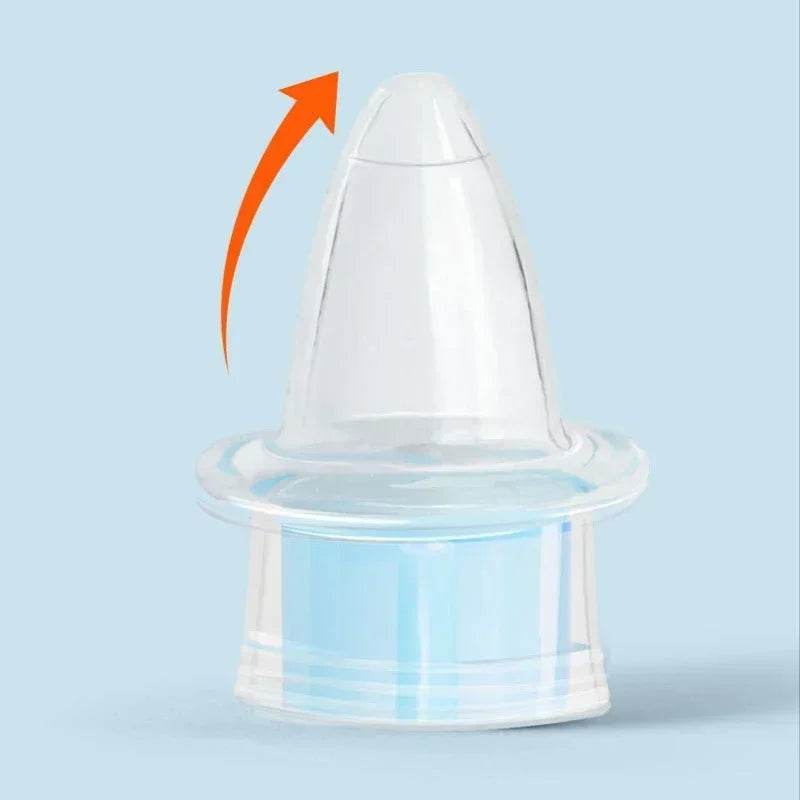
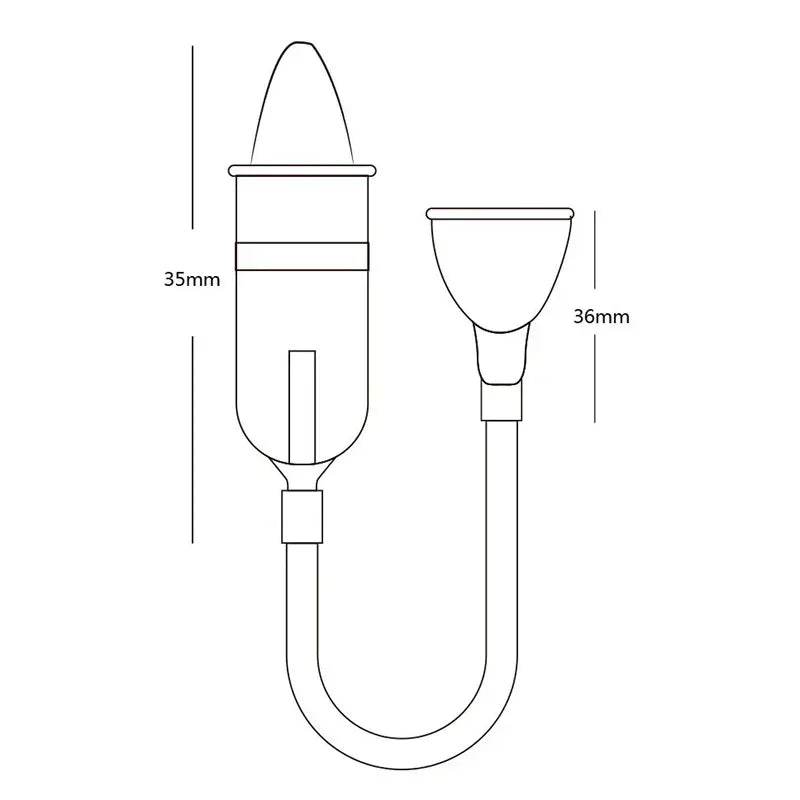
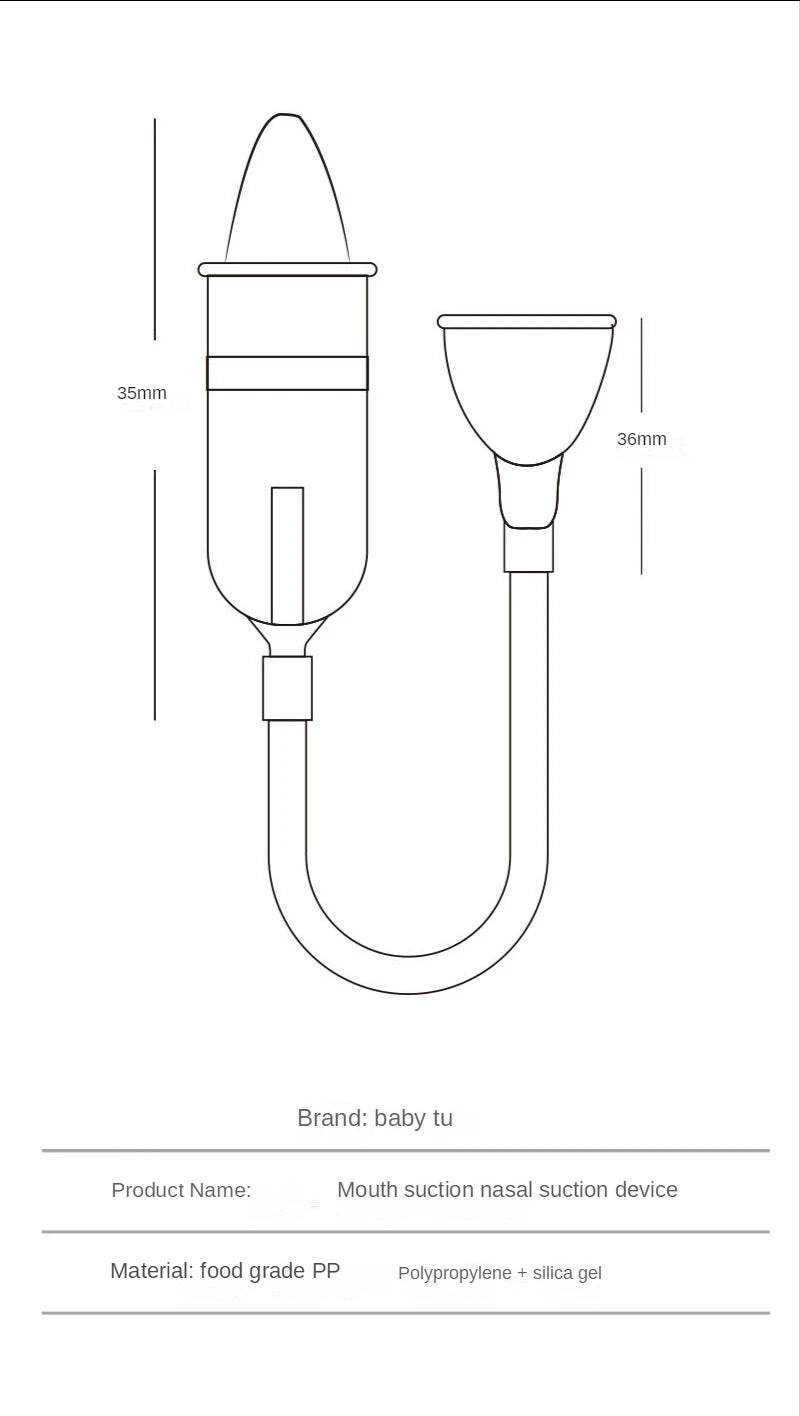
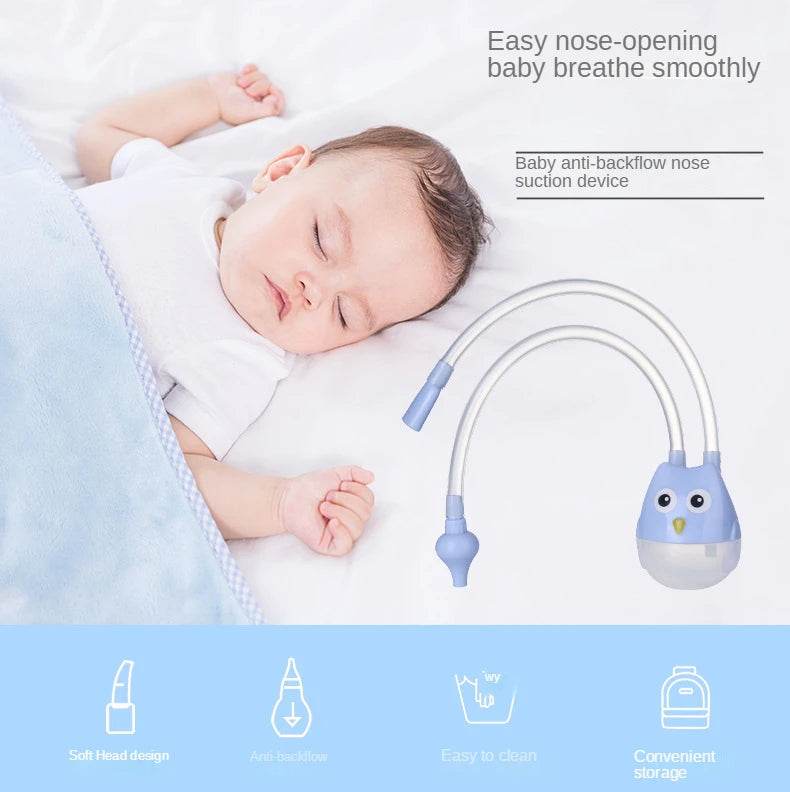
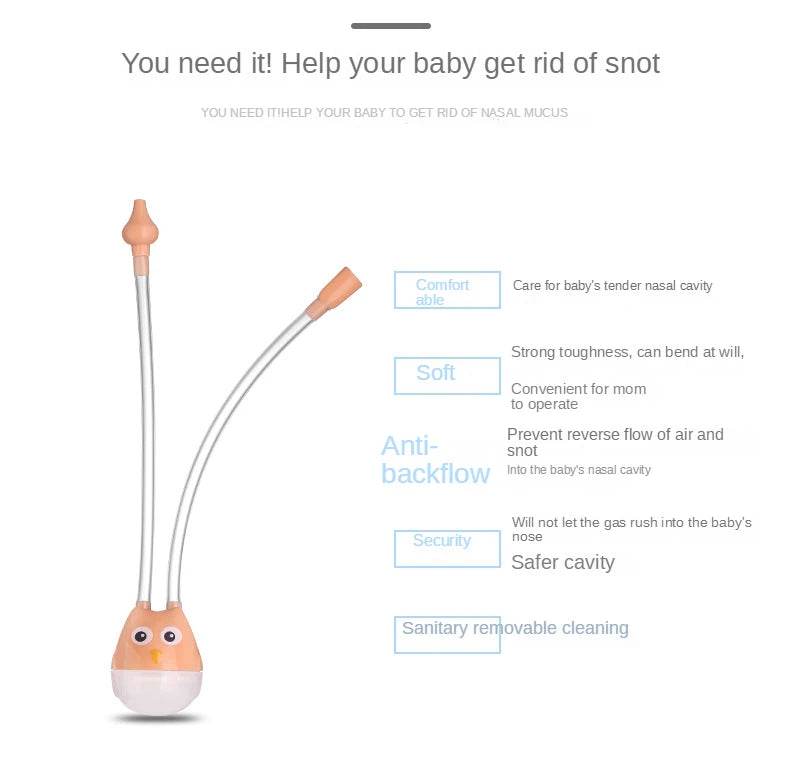
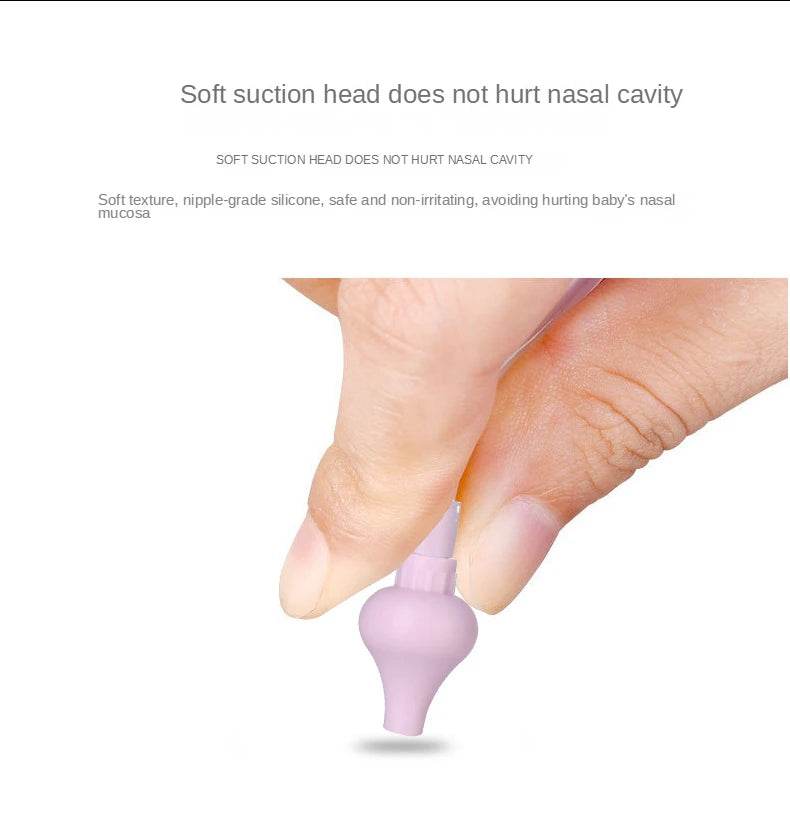
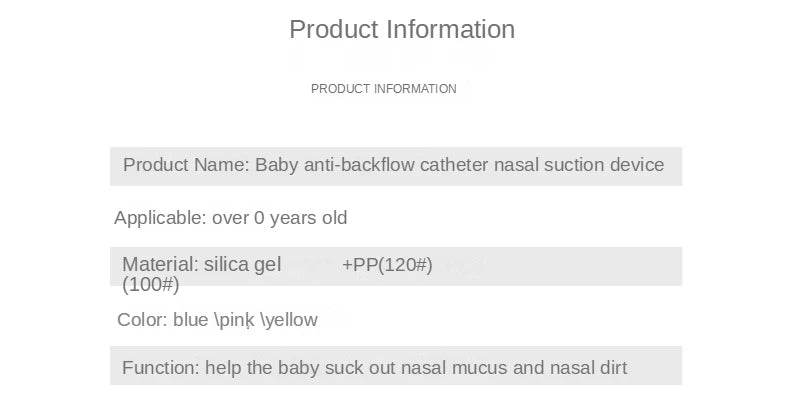
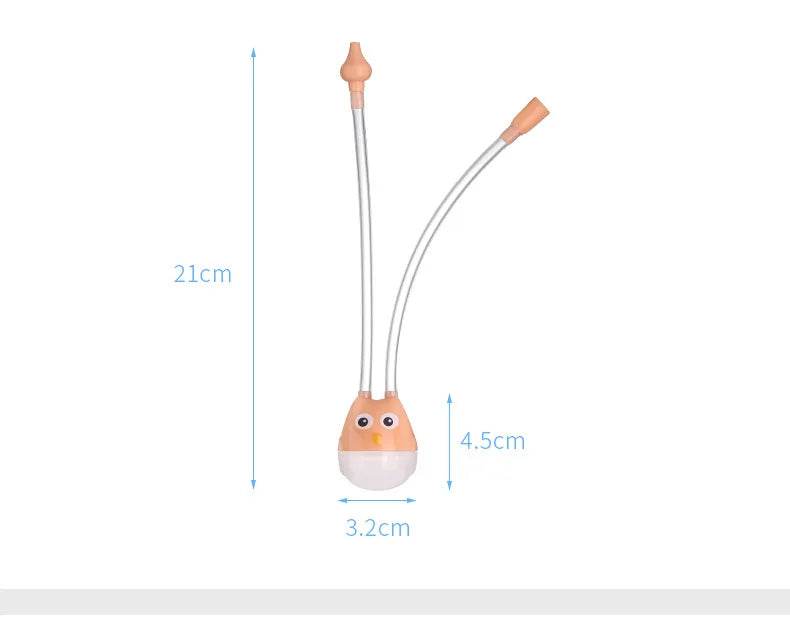
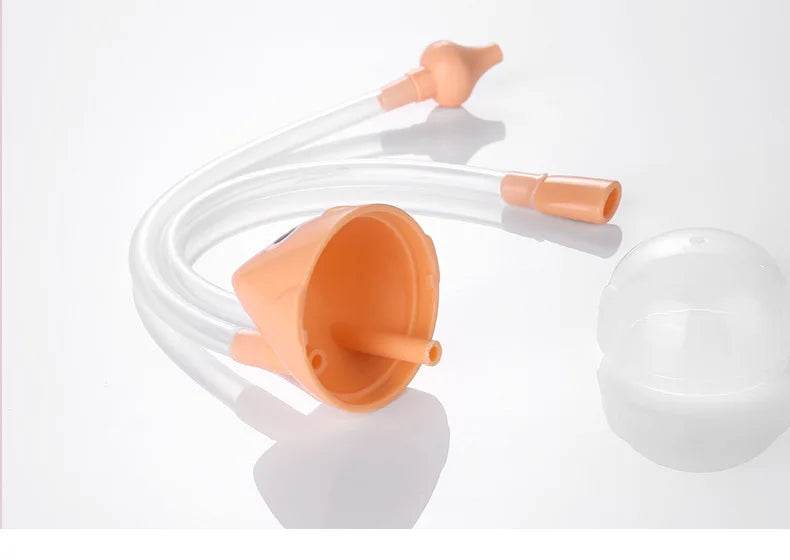
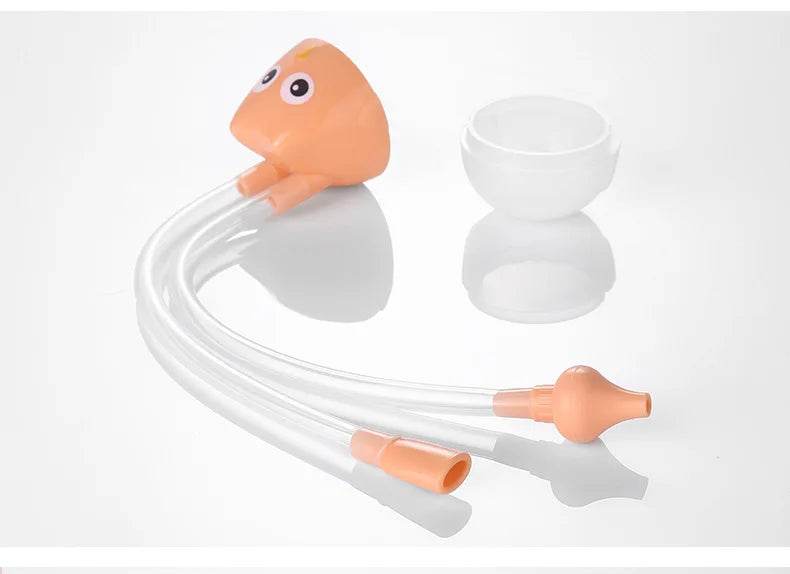
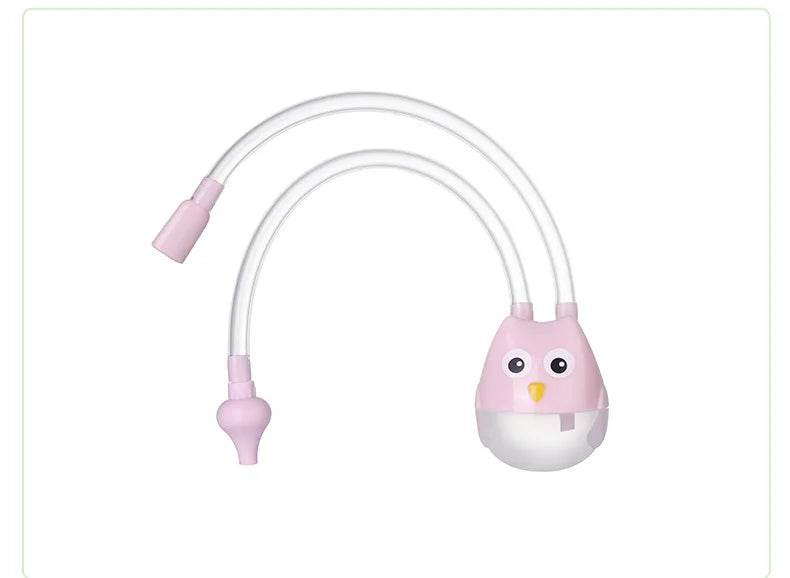
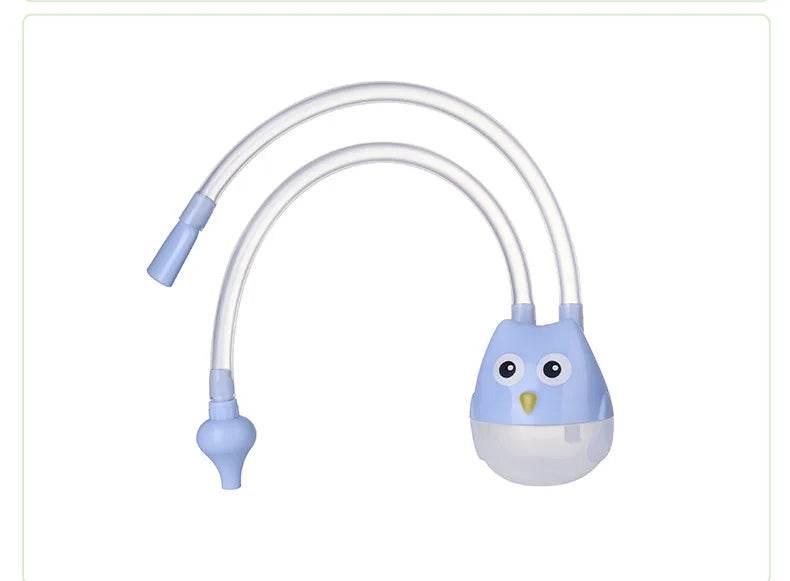
Nasensauger Weiche Spitze Sicher Saugnapf Neugeborenen Baby Vakuum Saug Kranke Kleinkinder Praktische Infant Absorption Nase Reiniger Rotz
Nasensauger Weiche Spitze Sicher Saugnapf Neugeborenen Baby Vakuum Saug Kranke Kleinkinder Praktische Infant Absorption Nase Reiniger Rotz
Normaler Preis
HK$125.00
Normaler Preis
HK$0.00
Verkaufspreis
HK$125.00
Grundpreis
/
pro
Versand wird beim Checkout berechnet
Verfügbarkeit für Abholungen konnte nicht geladen werden






















.aezsmain .pop2con,.aezsmain .pop2Smt,.aezsmain .pop2freeNotice,.aezsmain .colorNotice {
Breite: 600px;
Position: fest;
links: 48 %;
oben: 40 %;
Z-Index: 999999;
Schriftgröße: 14px;
Rand links: -200px;
Rand oben: -68px;
Hintergrund: #fff;
Rahmenradius: 5px;
Polsterung: 15px 10px;
Textausrichtung: links;
}
.sell-o-select-options .options-content{max-height:20000px !important;}/*Verkauf*/
.aezsmain .pop2Hint {
Breite: 450px;
Position: fest;
links: 48 %;
oben: 40 %;
Z-Index: 999999;
Schriftgröße: 14px;
Rand links: -200px;
Rand oben: -68px;
Hintergrund: #fff;
Rahmenradius: 5px;
Polsterung: 15px 10px;
Textausrichtung: links;
box-shadow: 5px 5px 7px 3px rgb(204, 204, 204);/*新增*/
}
.aezsmain .pop2con .pop2title,.aezsmain .pop2Smt .pop2title,.aezsmain .pop2freeNotice .pop2title,.aezsmain .colorNotice .pop2title {
Schriftgröße: 25px;
Schriftstärke: 600;
Farbe: #575757;
Textausrichtung: zentriert;
Polsterung oben: 10px;
Polsterung unten: 15px;
}
.aezsmain .pop2con Eingabe{
Anzeige: Inline-Block;
Breite: 470px;
Höhe: 30px;
Schriftgröße: 14px;
}
.aezsmain .pop2con .btncon,.aezsmain .pop2Smt .btncon,.aezsmain .pop2freeNotice .btncon,.aezsmain .colorNotice .btncon{
Textausrichtung: rechts;
}
.aezsmain .pop2freeNotice .btncon a {
Hintergrundfarbe: #1AB394;
Rahmenfarbe: #1AB394;
Farbe: weiß;
}
.aezsmain .pop2con .btncon a,.aezsmain .pop2Smt .btncon a,.aezsmain .pop2Hint .btncon a {
Rand rechts: 5px;
Hintergrundfarbe: #1AB394;
Rahmenfarbe: #1AB394;
Farbe: weiß;
Breite: 60px;
Schriftgröße: 14px;
}
.aezsmain #btnpop2cancel,.aezsmain #pop2cancelSmt {
Farbe: rgb(103,106,108);
Hintergrundfarbe: weiß;
Rahmenfarbe: rgb(231,234,236);
}
.aezsmain #btnpop2cancel:hover,.aezsmain #pop2cancelSmt:hover {
Rahmenfarbe: rgb(210,210,210);
}
.aezsmain .pop2Hint .btncon a:active {
Rahmenfarbe: #1AB394;
Hintergrundfarbe: #1AB394;
}
.aezsmain .pop2overlay{
Hintergrundfarbe: rgba(0, 0, 0, 0,4);
Position: fest;
links: 0;
rechts: 0;
oben: 0;
unten: 0;
z-Index: 100001;
}
.aezsmain .pop2Hint p{
Farbe: #797979;
Schriftgröße: 15px;
Textausrichtung: zentriert;
Schriftstärke: 300;
Position: relativ;
Schwimmer: keiner;
Rand unten: 18px;
Polsterung: 0;
Zeilenhöhe: normal;
} .aeplgcon {
Position: fest;
oben: 35 %;
rechts: 5px;
Hintergrund: #000000ad;
Farbe: #fff;
z-Index: 9999999;
Breite: 190px;
}
.aeplgcon p {
Polsterung: 10px 0;
Rand: 0;
Zeilenhöhe: normal;
Textausrichtung: zentriert;
Schriftgröße: 16px;
Hintergrund: #FF5959;
}
.aeplgcon ul {
Textausrichtung: links;
Polsterung links: 0;
Rand links: 0;
Rand unten: 0;
Überlauf: versteckt;
}
.aeplgcon ul li.nav {
Polsterung: 0 15px;
Rahmen oben: 1px durchgezogen #595959;
}
.aeplgcon ul li.nav:hover {
Hintergrund: #00000059;
}
.aeplgcon ul li a {
Farbe: #fff;
Polsterung: 10px 0;
Anzeige: Block;
Schriftgröße: 13px;
}
.aeplgcon ul li.nav.now:before {
Inhalt: "·";
Position: absolut;
Farbe: #fff700;
links: 5px;
Textausrichtung: zentriert;
Zeilenhöhe: 36px;
Schriftgröße: 40px;
}
.aeplgcon i {
Schriftstil: erben;
Schriftgröße: 13px;
Farbe: #ffc100;
Zeilenhöhe: 34px;
Anzeige: Block;
}
.aeplgcon em:hover {
Hintergrund: #d25353;
}
.aeplgcon em {
Schriftstil: normal;
Breite: 22px;
Höhe: 20px;
Anzeige: Inline-Block;
Textausrichtung: zentriert;
Position: absolut;
oben: 0;
links: 0px;
Farbe: #fff;
Cursor: Zeiger;
Schriftgröße: 15px;
}
.aeplgcon em.showPOP {
links: -68px;
Hintergrund: #FF5959;
Breite: 62px;
Polsterung: 1px;
Schriftgröße: 14px;
Textausrichtung: zentriert;
Rahmenradius: 3px;
}
.sweetAlert.aezsmain {
Rand oben: -372px;
links: 18 %;
rechts: 2%;
oben: 51 %;
Überlauf: automatisch;
Höhe: 90 %;
z-Index: 9999999999;
}
.sweetAlertNormal {
Breite: 450px;
links: 50 %;
Höhe: automatisch;
oben: 50 %;
}
.aezsmain .chosen-container-single {
z-Index: 100000;
}
.aezsmain .chosen-container-single .chosen-single {
Polsterung oben: 5px;
}
.aezsmain .chosen-container-single .chosen-drop .chosen-results {
Textausrichtung: links;
Schriftstärke: normal;
}
.aezsmain .chosen-container-single .chosen-search Eingabe[Typ="Text"] {
Box-Größe: Rahmenbox;
Anzeige: Block;
Höhe: 30px;
}
Breite: 600px;
Position: fest;
links: 48 %;
oben: 40 %;
Z-Index: 999999;
Schriftgröße: 14px;
Rand links: -200px;
Rand oben: -68px;
Hintergrund: #fff;
Rahmenradius: 5px;
Polsterung: 15px 10px;
Textausrichtung: links;
}
.sell-o-select-options .options-content{max-height:20000px !important;}/*Verkauf*/
.aezsmain .pop2Hint {
Breite: 450px;
Position: fest;
links: 48 %;
oben: 40 %;
Z-Index: 999999;
Schriftgröße: 14px;
Rand links: -200px;
Rand oben: -68px;
Hintergrund: #fff;
Rahmenradius: 5px;
Polsterung: 15px 10px;
Textausrichtung: links;
box-shadow: 5px 5px 7px 3px rgb(204, 204, 204);/*新增*/
}
.aezsmain .pop2con .pop2title,.aezsmain .pop2Smt .pop2title,.aezsmain .pop2freeNotice .pop2title,.aezsmain .colorNotice .pop2title {
Schriftgröße: 25px;
Schriftstärke: 600;
Farbe: #575757;
Textausrichtung: zentriert;
Polsterung oben: 10px;
Polsterung unten: 15px;
}
.aezsmain .pop2con Eingabe{
Anzeige: Inline-Block;
Breite: 470px;
Höhe: 30px;
Schriftgröße: 14px;
}
.aezsmain .pop2con .btncon,.aezsmain .pop2Smt .btncon,.aezsmain .pop2freeNotice .btncon,.aezsmain .colorNotice .btncon{
Textausrichtung: rechts;
}
.aezsmain .pop2freeNotice .btncon a {
Hintergrundfarbe: #1AB394;
Rahmenfarbe: #1AB394;
Farbe: weiß;
}
.aezsmain .pop2con .btncon a,.aezsmain .pop2Smt .btncon a,.aezsmain .pop2Hint .btncon a {
Rand rechts: 5px;
Hintergrundfarbe: #1AB394;
Rahmenfarbe: #1AB394;
Farbe: weiß;
Breite: 60px;
Schriftgröße: 14px;
}
.aezsmain #btnpop2cancel,.aezsmain #pop2cancelSmt {
Farbe: rgb(103,106,108);
Hintergrundfarbe: weiß;
Rahmenfarbe: rgb(231,234,236);
}
.aezsmain #btnpop2cancel:hover,.aezsmain #pop2cancelSmt:hover {
Rahmenfarbe: rgb(210,210,210);
}
.aezsmain .pop2Hint .btncon a:active {
Rahmenfarbe: #1AB394;
Hintergrundfarbe: #1AB394;
}
.aezsmain .pop2overlay{
Hintergrundfarbe: rgba(0, 0, 0, 0,4);
Position: fest;
links: 0;
rechts: 0;
oben: 0;
unten: 0;
z-Index: 100001;
}
.aezsmain .pop2Hint p{
Farbe: #797979;
Schriftgröße: 15px;
Textausrichtung: zentriert;
Schriftstärke: 300;
Position: relativ;
Schwimmer: keiner;
Rand unten: 18px;
Polsterung: 0;
Zeilenhöhe: normal;
} .aeplgcon {
Position: fest;
oben: 35 %;
rechts: 5px;
Hintergrund: #000000ad;
Farbe: #fff;
z-Index: 9999999;
Breite: 190px;
}
.aeplgcon p {
Polsterung: 10px 0;
Rand: 0;
Zeilenhöhe: normal;
Textausrichtung: zentriert;
Schriftgröße: 16px;
Hintergrund: #FF5959;
}
.aeplgcon ul {
Textausrichtung: links;
Polsterung links: 0;
Rand links: 0;
Rand unten: 0;
Überlauf: versteckt;
}
.aeplgcon ul li.nav {
Polsterung: 0 15px;
Rahmen oben: 1px durchgezogen #595959;
}
.aeplgcon ul li.nav:hover {
Hintergrund: #00000059;
}
.aeplgcon ul li a {
Farbe: #fff;
Polsterung: 10px 0;
Anzeige: Block;
Schriftgröße: 13px;
}
.aeplgcon ul li.nav.now:before {
Inhalt: "·";
Position: absolut;
Farbe: #fff700;
links: 5px;
Textausrichtung: zentriert;
Zeilenhöhe: 36px;
Schriftgröße: 40px;
}
.aeplgcon i {
Schriftstil: erben;
Schriftgröße: 13px;
Farbe: #ffc100;
Zeilenhöhe: 34px;
Anzeige: Block;
}
.aeplgcon em:hover {
Hintergrund: #d25353;
}
.aeplgcon em {
Schriftstil: normal;
Breite: 22px;
Höhe: 20px;
Anzeige: Inline-Block;
Textausrichtung: zentriert;
Position: absolut;
oben: 0;
links: 0px;
Farbe: #fff;
Cursor: Zeiger;
Schriftgröße: 15px;
}
.aeplgcon em.showPOP {
links: -68px;
Hintergrund: #FF5959;
Breite: 62px;
Polsterung: 1px;
Schriftgröße: 14px;
Textausrichtung: zentriert;
Rahmenradius: 3px;
}
.sweetAlert.aezsmain {
Rand oben: -372px;
links: 18 %;
rechts: 2%;
oben: 51 %;
Überlauf: automatisch;
Höhe: 90 %;
z-Index: 9999999999;
}
.sweetAlertNormal {
Breite: 450px;
links: 50 %;
Höhe: automatisch;
oben: 50 %;
}
.aezsmain .chosen-container-single {
z-Index: 100000;
}
.aezsmain .chosen-container-single .chosen-single {
Polsterung oben: 5px;
}
.aezsmain .chosen-container-single .chosen-drop .chosen-results {
Textausrichtung: links;
Schriftstärke: normal;
}
.aezsmain .chosen-container-single .chosen-search Eingabe[Typ="Text"] {
Box-Größe: Rahmenbox;
Anzeige: Block;
Höhe: 30px;
}
Aktie